WebDriver is a web automation framework that allows you to execute your tests against different browsers using their corresponding driver functions. Also it allows us to use a programming language in creating test scripts.
programming languages are supported by WebDriver as follows :
- Java
- .Net
- PHP
- Python
- Perl
- Ruby
While automating the test cases we are selecting the desired WebElement from the web pages and performing the desire operation as per the need. It is a essential part because it helps us to uniquely identify the HTML element or web objects from the web browser page.
What is WebElement ?
WebElement is an HTML element that helps the users to drive automation tests. Selenium WebDriver provides well-organized web page interactions through WebElements, such as locating elements, getting attribute properties, asserting text present in WebElement, and more. However, to interact with hidden elements in a web page, it is necessary to unhide the hidden elements first and then find the element in web page. Also you can refer below link to build more understanding on WebElement :
NOTE : WebElement is an interface
OR succinctly,
WebElement represents an HTML element and HTML elements are written with a start tag, with an end tag, with the content in between: <tagname> content </tagname>. Lets see the below HTML tags it gives you a complete idea about HTML document structure :
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>HTML5 Template Design</title> <meta content='HTML5 Template Design' name='description' /> <meta content='width=device-width, initial-scale=1' name='viewport' /> <link rel="stylesheet" href="style.css" /> </head> <body> <h1> My First Heading </h1> <p> My first paragraph. </p> </body> </html>
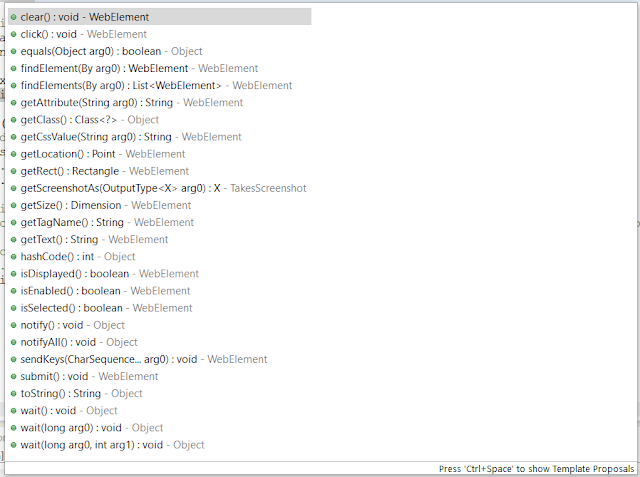
Lets checkout the list of functions, which helps us to interact with Web elements or objects
Now we will discuss Selenium WebElement Commands/Actions one by one :
SendKeys Command
sendKeys(CharSequence… keysToSend ) : void – This simulate typing into an element, which may set its value. This method accepts CharSequence as a parameter and returns nothing.
Command – element.sendKeys(“text”);
NOTE : It helps to set the value in INPUT and TEXTAREA elements.
WebElement element = driver.findElement(By.id("UserName")); element.sendKeys("Skptricks");
Clear Command
clear( ) : void – If this element is a text entry element, this will clear the value. This method accepts nothing as a parameter and returns nothing.
Command – element.clear();
NOTE : It helps to clear the value from INPUT and TEXTAREA elements
WebElement element = driver.findElement(By.id("UserName")); element.clear();
Click Command
click( ) : void – This simulates the clicking of any element. Accepts nothing as a parameter and returns nothing.
Command – element.click();
NOTE : it helps to interact with web elements like text elements, links, radio boxes and many more.
Most of the time we click on the links and it causes a new page to load, this method will attempt to wait until the page has loaded properly before handing over the execution to next statement. But If click() causes a new page to be loaded via an event or is done by sending a native event for example through javascript, then the method will not wait for it to be loaded.
There are some preconditions for an element to be clicked. The element must be Visible and it must have a Height and Width greater than 0.
WebElement element = driver.findElement(By.id("skptricks")); element.click();
Submit Command
submit( ) : void– This method works well/better than the click() if the current element is a form, or an element within a form. This accepts nothing as a parameter and returns nothing.
Command – element.submit();
NOTE : If this causes the current page to change, then this method will wait until the new page is loaded.
WebElement element = driver.findElement(By.id("SubmitButton")); element.submit();
IsDisplayed Command
isDisplayed( ) : boolean – This method determines if an element is currently being displayed or not. This accepts nothing as a parameter but returns boolean value(true/false).
Command – element.isDisplayed();
Note: Do not confuse this method with element present on the page or not. This will return true if the element is present on the page and throw a NoSuchElementFound exception if the element is not present on the page. This refers the property of the element, sometimes the element is present on the page but the property of the element is set to hidden, in that case this will return false, as the element is present in the DOM but not visible to us.
WebElement element = driver.findElement(By.id("UserName")); boolean status = element.isDisplayed();
IsEnabled Command
isEnabled( ) : boolean – This determines if the element currently is Enabled or not? This accepts nothing as a parameter but returns boolean value(true/false).
Command – element.isEnabled();
NOTE : It helps to check whether the Element like INPUT and TEXTAREA enabled or disabled.
WebElement element = driver.findElement(By.id("UserName")); boolean status = element.isEnabled();
IsSelected Command
isSelected( ) : boolean – Determine whether or not this element is selected or not. This accepts nothing as a parameter but returns boolean value(true/false).
Command – element.isSelected();
NOTE: This operation only applicable to input elements such as Checkboxes, Select Options and Radio Buttons. This returns True if the element is currently selected or checked, false otherwise.
WebElement element = driver.findElement(By.id("select-country")); boolean status = element.isSelected();
GetText Command
getText( ) : String– This method will fetch the visible (i.e. not hidden by CSS) innerText of the element. This accepts nothing as a parameter but returns a String value.
Command – element.getText();
NOTE : This returns an innerText of the element, including sub-elements, without any leading or trailing whitespace.
WebElement element = driver.findElement(By.xpath("anyLink")); String linkText = element.getText();
getTagName Command
getTagName( ) : String– This method gets the tag name of this element. This accepts nothing as a parameter and returns a String value.
Command – element.getTagName();
NOTE : When we call the getTagName Method It will return Tag name only. Lets say this is a complete HTML tag name e.g. <input name="username" id="username" /> and when we call getTagName Method, it will show "input" as a result.
WebElement element = driver.findElement(By.id("SubmitButton")); String tagName = element.getTagName();
getAttribute Command
getAttribute(String Name) : String– This method gets the value of the given attribute of the element. This accepts the String as a parameter and returns a String value.
Command – element.getAttribute();
NOTE : Attributes are Ids, Name, Class extra and using this method you can get the value of the attributes of any given element.
WebElement element = driver.findElement(By.id("username")); String attValue = element.getAttribute("id"); // it will return id value as username
getSize Command
getSize( ) : Dimension – This method fetch the width and height of the rendered element. This accepts nothing as a parameter but returns the Dimension object.
Command – element.getSize();
NOTE : This returns the size of the element on the page.
WebElement element = driver.findElement(By.id("SubmitButton")); Dimension dimensions = element.getSize(); System.out.println(“Height :” + dimensions.height + ”Width : "+ dimensions.width);
getLocation Command
getLocation( ) : Point – This method locate the location of the element on the page. This accepts nothing as a parameter but returns the Point object.
Command – element.getLocation();
NOTE: This returns the Point object, from which we can get X and Y coordinates of specific element.
WebElement element = driver.findElement(By.id("SubmitButton")); Point point = element.getLocation(); System.out.println("X cordinate : " + point.x + "Y cordinate: " + point.y);
Reference :
This is all about the selenium WebDriver and WebElement explanation with example.Hope you like this example.


















No comments:
Post a Comment